“云表大屏看板使用说明”版本间的差异
(以“=设置图表,用于看板展示= *'''看板中所展示的数据,是通过“查询模板”查询的数据生成图表,所以需要在“查询模板”中...”为内容创建页面) |
|||
| 第7行: | 第7行: | ||
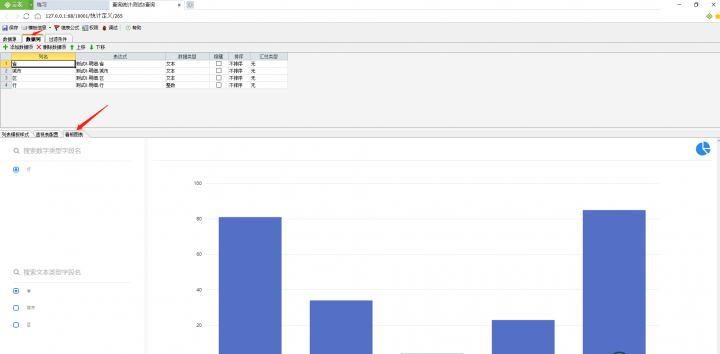
1.2、新建查询模板,或使用要展览的旧查询模板,选择数据源,添加想要显示的数据项;在新建查询页面-数据列-看板图表,可以在看板图表页面设计看板图表的当前样式; | 1.2、新建查询模板,或使用要展览的旧查询模板,选择数据源,添加想要显示的数据项;在新建查询页面-数据列-看板图表,可以在看板图表页面设计看板图表的当前样式; | ||
| − | [[文件: | + | [[文件:Kanban1.png|720px|无框|居中]] |
1.3、在看板图表页面,左边是可以展示的查询数据,需要勾选上文本和数字类型的数据项才可生成图表,文本类型只能单选,数字类型可以多选,数据会对应文本数据项的排序; | 1.3、在看板图表页面,左边是可以展示的查询数据,需要勾选上文本和数字类型的数据项才可生成图表,文本类型只能单选,数字类型可以多选,数据会对应文本数据项的排序; | ||
| 第13行: | 第13行: | ||
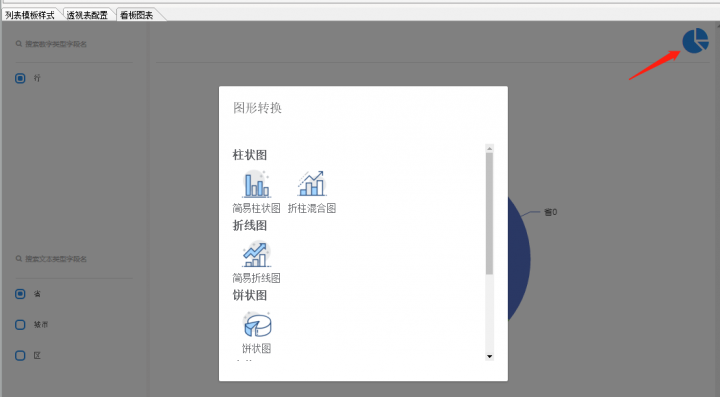
1.4、点击右上角,可以切换看板图表样式。(饼状图限制数据少于100条,且饼状图数量少于4; | 1.4、点击右上角,可以切换看板图表样式。(饼状图限制数据少于100条,且饼状图数量少于4; | ||
| − | [[文件: | + | [[文件:Kanban2.png|720px|无框|居中]] |
1.5、需要在权限添加角色,能过让用户有权限去查看该查询; | 1.5、需要在权限添加角色,能过让用户有权限去查看该查询; | ||
| 第19行: | 第19行: | ||
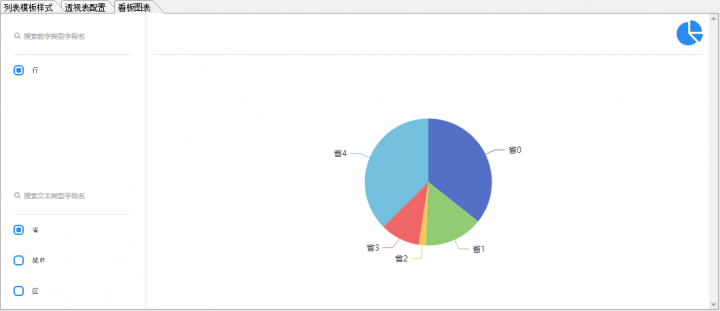
1.6、设计完查询模板后保存,可在下一步新建看板里使用该查询模板。 | 1.6、设计完查询模板后保存,可在下一步新建看板里使用该查询模板。 | ||
| − | [[文件: | + | [[文件:Kanban3.png|720px|无框|居中]] |
| 第26行: | 第26行: | ||
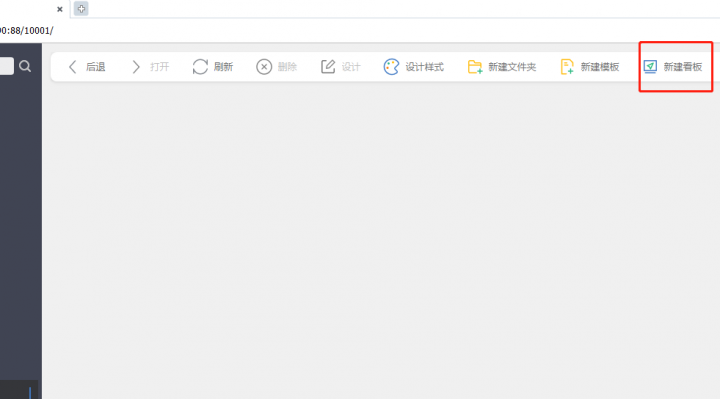
2.1、在云表浏览器上,工具栏点击新建看板,进入新建看板界面; | 2.1、在云表浏览器上,工具栏点击新建看板,进入新建看板界面; | ||
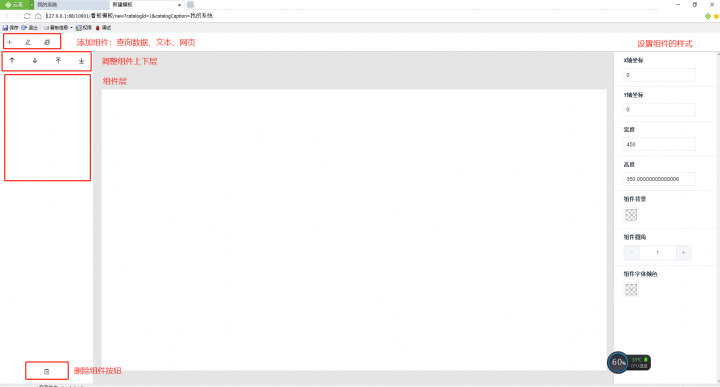
| − | [[文件: | + | [[文件:Kanban4.png|720px|无框|居中]] |
2.2、左边可以添加组件:查询数据、文本、网页; | 2.2、左边可以添加组件:查询数据、文本、网页; | ||
| 第32行: | 第32行: | ||
2.3、右边可以设置背景、组件的位置、背景颜色、文本大小颜色等多种功能。 | 2.3、右边可以设置背景、组件的位置、背景颜色、文本大小颜色等多种功能。 | ||
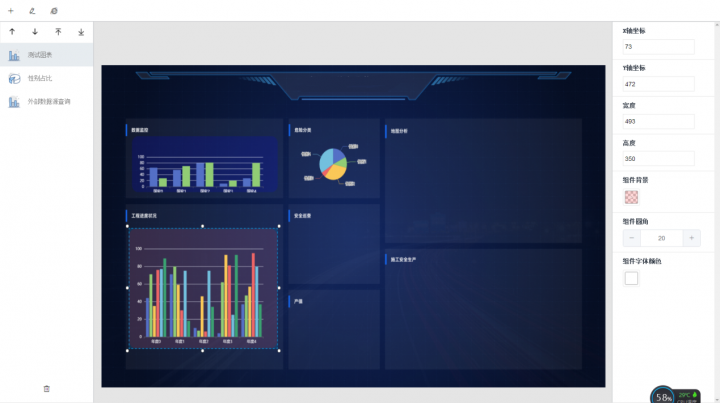
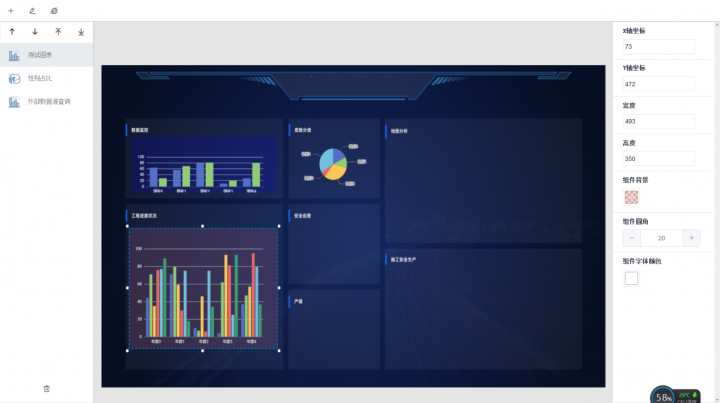
| − | [[文件: | + | [[文件:Kanban5.png|720px|无框|居中]] |
| 第43行: | 第43行: | ||
3.3、选中某一组件,改变颜色或大小会改变对应的组件; | 3.3、选中某一组件,改变颜色或大小会改变对应的组件; | ||
| − | [[文件: | + | [[文件:Kanban6.png|720px|无框|居中]] |
3.4、左边可以添加组件,加号添加查询数据;在弹出的对话框中点击即可添加,在左边或中间点击组件可以将右边切换到对应组件设计页面; | 3.4、左边可以添加组件,加号添加查询数据;在弹出的对话框中点击即可添加,在左边或中间点击组件可以将右边切换到对应组件设计页面; | ||
| 第49行: | 第49行: | ||
3.5、可通过鼠标拖动来调整组件的位置或大小,也可在右边设计页面调整;在设计页面上可调整组件背景颜色、文本颜色、圆角等操作,调整到自己理想的样式; | 3.5、可通过鼠标拖动来调整组件的位置或大小,也可在右边设计页面调整;在设计页面上可调整组件背景颜色、文本颜色、圆角等操作,调整到自己理想的样式; | ||
| − | [[文件: | + | [[文件:Kanban7.png|720px|无框|居中]] |
3.6、添加文本、网页跟上面操作一致,文本需要在文本框输入文本,网页需要添加链接; | 3.6、添加文本、网页跟上面操作一致,文本需要在文本框输入文本,网页需要添加链接; | ||
| 第55行: | 第55行: | ||
需要删除组件时,选择该组件后点击左下角垃圾桶,即可删除对应的组件; | 需要删除组件时,选择该组件后点击左下角垃圾桶,即可删除对应的组件; | ||
| − | [[文件: | + | [[文件:Kanban8.png|720px|无框|居中]] |
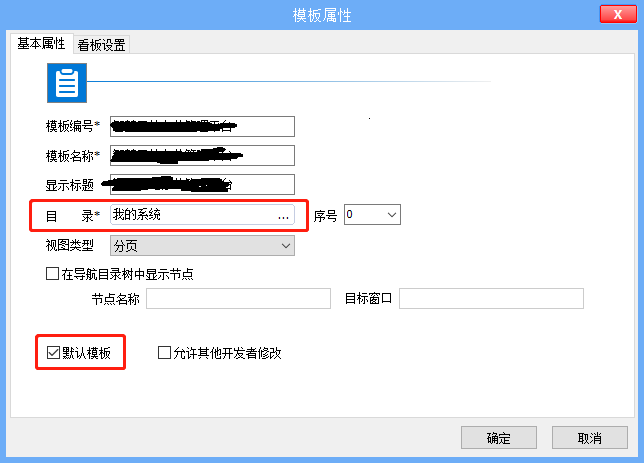
3.7、设置完成后,需要在看板信息设置成默认看板,看板会在对应目录里显示;在权限里添加角色,这样用户就有权限去查看该看板。 | 3.7、设置完成后,需要在看板信息设置成默认看板,看板会在对应目录里显示;在权限里添加角色,这样用户就有权限去查看该看板。 | ||
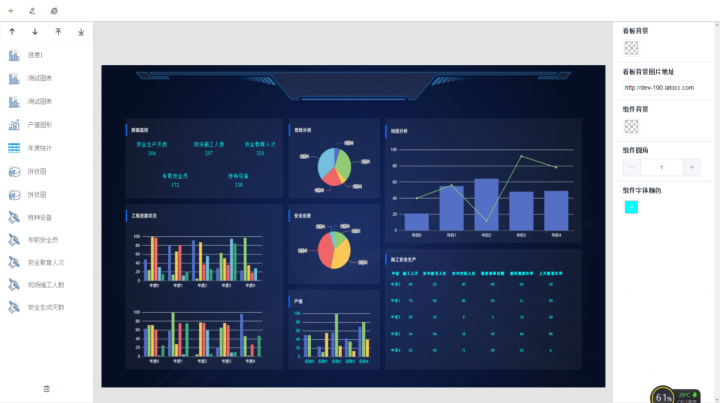
| − | [[文件: | + | [[文件:Kanban9.png|720px|无框|居中]] |
=使用看板= | =使用看板= | ||
| 第65行: | 第65行: | ||
4.1、打开对应目录,即可看到看板; | 4.1、打开对应目录,即可看到看板; | ||
| − | [[文件: | + | [[文件:Kanban10.png|720px|无框|居中]] |
4.2、普通浏览器也可查看看板,将看板的地址复制过去,登录即可查看;登录方式有云表会员登录和账号登录两种方式。 | 4.2、普通浏览器也可查看看板,将看板的地址复制过去,登录即可查看;登录方式有云表会员登录和账号登录两种方式。 | ||
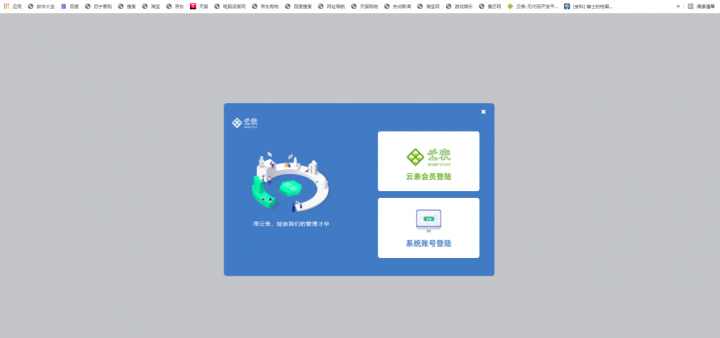
| − | [[文件: | + | [[文件:Kanban11.png|720px|无框|居中]] |
| − | [[文件: | + | [[文件:Kanban12.png|720px|无框|居中]] |
2022年1月27日 (四) 11:10的最后版本
设置图表,用于看板展示
- 看板中所展示的数据,是通过“查询模板”查询的数据生成图表,所以需要在“查询模板”中设置图表。
1.1、看板可以用柱形图、饼状图等多种样式显示数据,而数据来源于查询模板的结果,因此设计看板前,我们需要先设计好查询模板的数据和样式;
1.2、新建查询模板,或使用要展览的旧查询模板,选择数据源,添加想要显示的数据项;在新建查询页面-数据列-看板图表,可以在看板图表页面设计看板图表的当前样式;
1.3、在看板图表页面,左边是可以展示的查询数据,需要勾选上文本和数字类型的数据项才可生成图表,文本类型只能单选,数字类型可以多选,数据会对应文本数据项的排序;
1.4、点击右上角,可以切换看板图表样式。(饼状图限制数据少于100条,且饼状图数量少于4;
1.5、需要在权限添加角色,能过让用户有权限去查看该查询;
1.6、设计完查询模板后保存,可在下一步新建看板里使用该查询模板。
新建看板
2.1、在云表浏览器上,工具栏点击新建看板,进入新建看板界面;
2.2、左边可以添加组件:查询数据、文本、网页;
2.3、右边可以设置背景、组件的位置、背景颜色、文本大小颜色等多种功能。
设置看板
3.1、点击中间的背景图,右边会显示全部设计页面;可以调整背景颜色,或者添加图片链接,在背景上显示图片;
3.2、处于全部设计页面时,组件颜色、圆角大小、字体颜色是统一的,即改变颜色或大小后,全部的组件也会统一改变;
3.3、选中某一组件,改变颜色或大小会改变对应的组件;
3.4、左边可以添加组件,加号添加查询数据;在弹出的对话框中点击即可添加,在左边或中间点击组件可以将右边切换到对应组件设计页面;
3.5、可通过鼠标拖动来调整组件的位置或大小,也可在右边设计页面调整;在设计页面上可调整组件背景颜色、文本颜色、圆角等操作,调整到自己理想的样式;
3.6、添加文本、网页跟上面操作一致,文本需要在文本框输入文本,网页需要添加链接;
需要删除组件时,选择该组件后点击左下角垃圾桶,即可删除对应的组件;
3.7、设置完成后,需要在看板信息设置成默认看板,看板会在对应目录里显示;在权限里添加角色,这样用户就有权限去查看该看板。
使用看板
4.1、打开对应目录,即可看到看板;
4.2、普通浏览器也可查看看板,将看板的地址复制过去,登录即可查看;登录方式有云表会员登录和账号登录两种方式。