“其他类型模板:设计登入界面”版本间的差异
来自企业管理软件文档中心
(以“1、登陆系统,进入系统主界面,选择【系统管理】文件夹,可以看设计登入界面。 中<br /><br /> 2...”为内容创建页面) |
|||
| 第1行: | 第1行: | ||
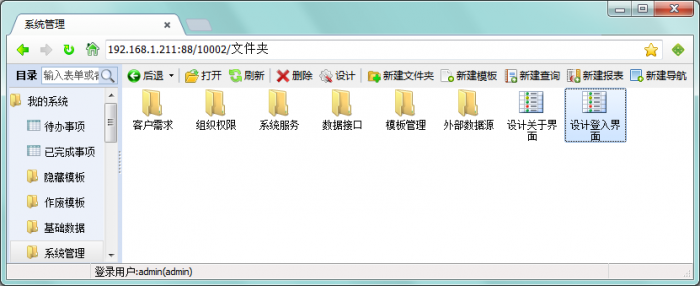
| − | + | 1、登入系统,进入系统主界面,选择【系统管理】文件夹,可以看到【设计登入界面】。 | |
[[文件:DL1.png|700px|边框|有|中]]<br /><br /> | [[文件:DL1.png|700px|边框|有|中]]<br /><br /> | ||
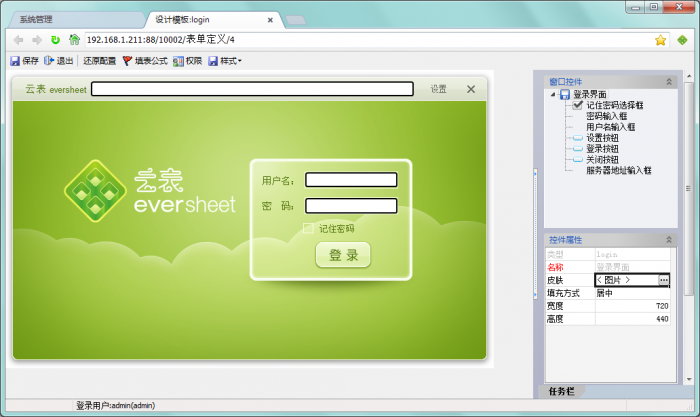
| − | + | 2、选中【设计登入界面】点击工具栏的【设计】进入【设计登入界面】主界面。 | |
[[文件:DL2.png|700px|边框|有|中]]<br /><br /> | [[文件:DL2.png|700px|边框|有|中]]<br /><br /> | ||
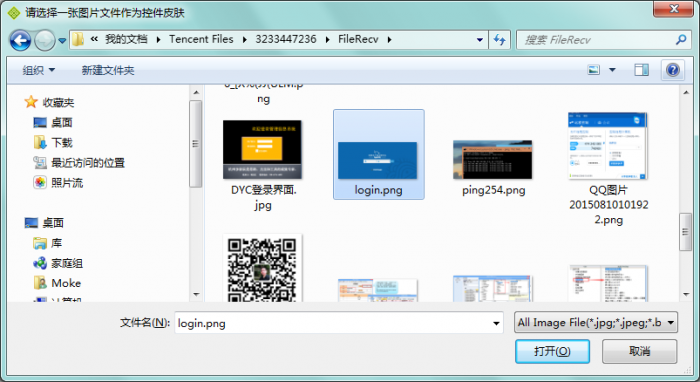
| − | 3、点击皮肤<图片> | + | 3、点击皮肤<图片>,选择你要导入的登入界面图片,图片可以去网上找适合的,然后放在你自己的电脑桌面,方便查找。 |
[[文件:DL3.png|700px|边框|有|中]]<br /><br /> | [[文件:DL3.png|700px|边框|有|中]]<br /><br /> | ||
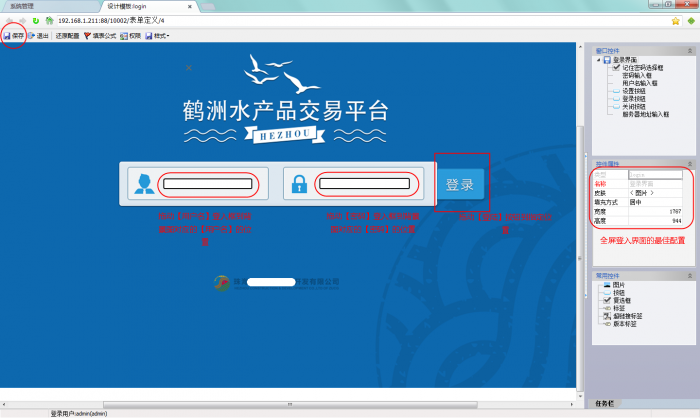
4、设置图片的宽度和高度,这个用户可以自己随心设置,推荐设置:高度:944,宽度:1767 字体设置:Arial 半紧缩 三号字体<br /> | 4、设置图片的宽度和高度,这个用户可以自己随心设置,推荐设置:高度:944,宽度:1767 字体设置:Arial 半紧缩 三号字体<br /> | ||
2015年12月8日 (二) 17:42的版本
1、登入系统,进入系统主界面,选择【系统管理】文件夹,可以看到【设计登入界面】。

2、选中【设计登入界面】点击工具栏的【设计】进入【设计登入界面】主界面。

3、点击皮肤<图片>,选择你要导入的登入界面图片,图片可以去网上找适合的,然后放在你自己的电脑桌面,方便查找。

4、设置图片的宽度和高度,这个用户可以自己随心设置,推荐设置:高度:944,宽度:1767 字体设置:Arial 半紧缩 三号字体
然后把用户名输入框和密码输入框拖动到合适的位置,最后别忘了保存。

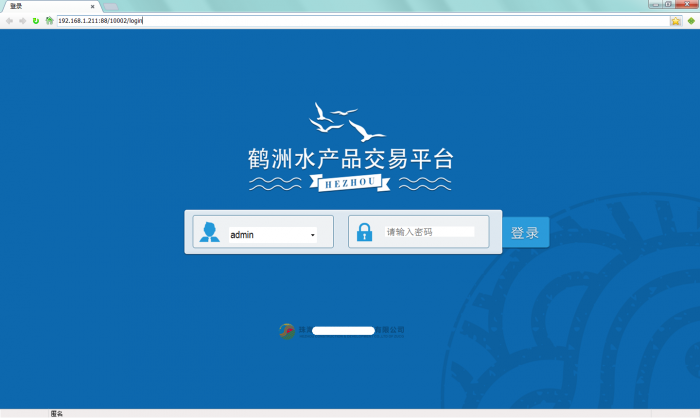
5、设计出来的登入界面效果图。