“图形表单:使用方法”版本间的差异
来自企业管理软件文档中心
(以“= 简介 = 导航模板就相当于一个导航页面。它可以将一些常用的操作放到一个页面,同时添加上丰富的元素,比如图片、按钮...”为内容创建页面) |
|||
| 第9行: | 第9行: | ||
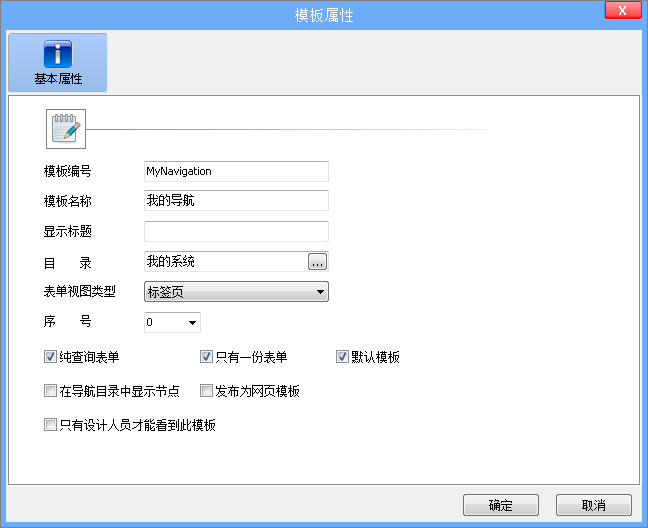
#模板属性:我们一般将模板属性的【默认模板】打勾,以便当用户打开文件夹时自动打开导航。[[文件:导航4.png|边框|无|左]]<br /> | #模板属性:我们一般将模板属性的【默认模板】打勾,以便当用户打开文件夹时自动打开导航。[[文件:导航4.png|边框|无|左]]<br /> | ||
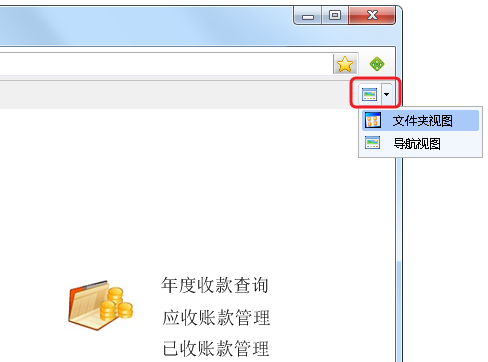
#点击云表浏览器右上方的切换按钮,可以将导航模板切换成普通的模板。[[文件:导航5.png|边框|无|左]]<br /> | #点击云表浏览器右上方的切换按钮,可以将导航模板切换成普通的模板。[[文件:导航5.png|边框|无|左]]<br /> | ||
| + | |||
| + | = 参数说明 = | ||
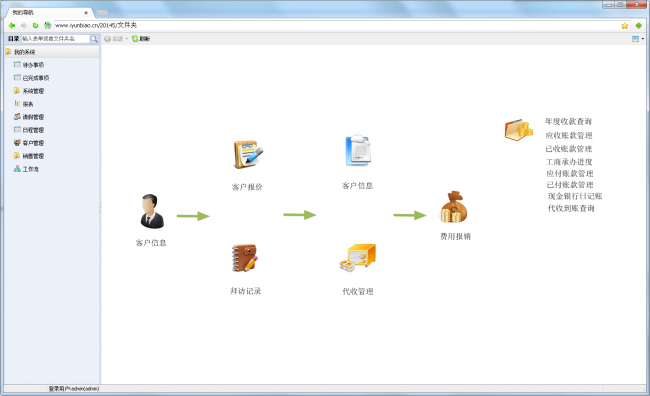
| + | = 简介 = | ||
| + | 导航模板就相当于一个导航页面。它可以将一些常用的操作放到一个页面,同时添加上丰富的元素,比如图片、按钮、复选框、标签、超链接、版本标签。 | ||
| + | [[文件:导航6.png|650px|边框|无|左]]<br /> | ||
| + | |||
| + | = 新建导航 = | ||
| + | #登陆系统之后,点击工具栏的【新建导航】。[[文件:导航1.png|边框|无|左]]<br /> | ||
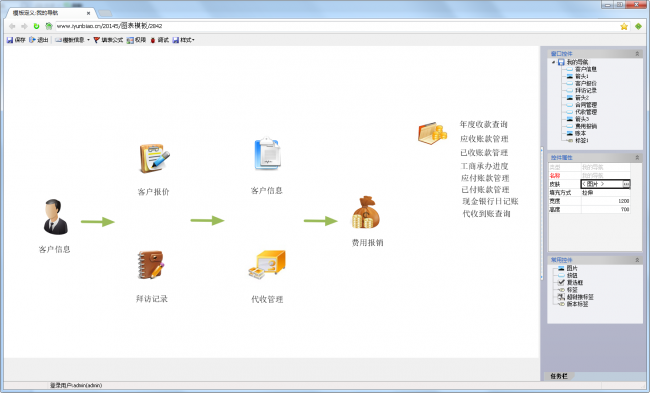
| + | #界面设计:在新建导航标签页,拖过拖动右下方的常用控件到设计窗口后,选中需要设计的元素,在控件属性窗口设置其属性即可。一般我们常用的控件属性有名称、样式、皮肤。[[文件:导航2.png|650px|边框|无|左]]<br /> | ||
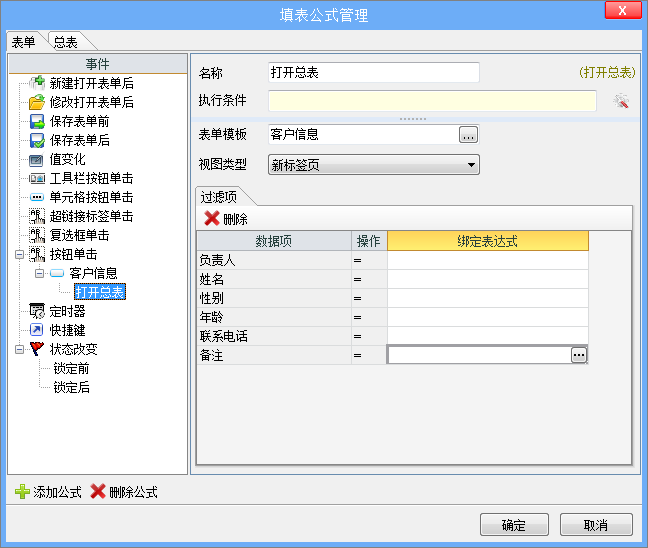
| + | #操作设计:导航中,常用的操作主要有超链接单击和按钮单击。[[文件:导航3.png|边框|无|左]]<br /> | ||
| + | #模板属性:我们一般将模板属性的【默认模板】打勾,以便当用户打开文件夹时自动打开导航。[[文件:导航4.png|边框|无|左]]<br /> | ||
| + | #点击云表浏览器右上方的切换按钮,可以将导航模板切换成普通的模板。[[文件:导航5.png|边框|无|左]]<br /> | ||
| + | |||
| + | = 参数说明 = | ||
| + | *描述:一般用于描述元素。当元素为图片时,仅当样式为文本时,描述才会显示在元素上。 | ||
| + | *权限:元素的访问权限,具有访问权限的人才能点击,否则元素显示为灰色状态。 | ||
| + | *位置:设定元素的位置。锚定即以某一边为参考系,不管页面的大小如何变化,始终以某一边一定距离。若为设定锚定的位置,则元素会随着页面的大小而按比例移动位置。 | ||
| + | *左距:元素与水平参考系的距离。 | ||
| + | *顶距:元素与垂直参考系的距离。 | ||
| + | *层:数值越大,越在上面。即层的数值越大,越不容易被其他页面元素覆盖。 | ||
| + | *禁用:禁用之后,该元素将呈现灰色状态,填表公式将无法执行。 | ||
| + | *隐藏:将元素隐藏起来并禁用它的填表公式。 | ||
| + | *样式:有文本和图片两种。 | ||
| + | *皮肤:只有将样式设置为图片时,该选项才生效。 | ||
| + | *常态:鼠标处在元素之外时显示的颜色,即默认情况下的颜色。 | ||
| + | *活动:鼠标悬停在元素上时显示的颜色。 | ||
| + | *点击:单击瞬间元素所显示的颜色。 | ||
| + | *版本标签:显示当前客户端版本号的标签。 | ||
| + | *标题:显示在元素上的文字。 | ||
| + | *填充方式: | ||
| + | #平铺,即重复显示的意思。将这张图片重复显示直到充满整个屏幕。 | ||
| + | #居中:居中显示图片,元素大小不够是显示图片中间部分。 | ||
| + | #拉伸:根据元素的大小缩放图片。 | ||
| + | #自动大小:根据图片大小自动调整元素大小。 | ||
2015年3月4日 (三) 14:33的版本
简介
导航模板就相当于一个导航页面。它可以将一些常用的操作放到一个页面,同时添加上丰富的元素,比如图片、按钮、复选框、标签、超链接、版本标签。
新建导航
- 登陆系统之后,点击工具栏的【新建导航】。
- 界面设计:在新建导航标签页,拖过拖动右下方的常用控件到设计窗口后,选中需要设计的元素,在控件属性窗口设置其属性即可。一般我们常用的控件属性有名称、样式、皮肤。
- 操作设计:导航中,常用的操作主要有超链接单击和按钮单击。
- 模板属性:我们一般将模板属性的【默认模板】打勾,以便当用户打开文件夹时自动打开导航。
- 点击云表浏览器右上方的切换按钮,可以将导航模板切换成普通的模板。
参数说明
简介
导航模板就相当于一个导航页面。它可以将一些常用的操作放到一个页面,同时添加上丰富的元素,比如图片、按钮、复选框、标签、超链接、版本标签。
新建导航
- 登陆系统之后,点击工具栏的【新建导航】。
- 界面设计:在新建导航标签页,拖过拖动右下方的常用控件到设计窗口后,选中需要设计的元素,在控件属性窗口设置其属性即可。一般我们常用的控件属性有名称、样式、皮肤。
- 操作设计:导航中,常用的操作主要有超链接单击和按钮单击。
- 模板属性:我们一般将模板属性的【默认模板】打勾,以便当用户打开文件夹时自动打开导航。
- 点击云表浏览器右上方的切换按钮,可以将导航模板切换成普通的模板。
参数说明
- 描述:一般用于描述元素。当元素为图片时,仅当样式为文本时,描述才会显示在元素上。
- 权限:元素的访问权限,具有访问权限的人才能点击,否则元素显示为灰色状态。
- 位置:设定元素的位置。锚定即以某一边为参考系,不管页面的大小如何变化,始终以某一边一定距离。若为设定锚定的位置,则元素会随着页面的大小而按比例移动位置。
- 左距:元素与水平参考系的距离。
- 顶距:元素与垂直参考系的距离。
- 层:数值越大,越在上面。即层的数值越大,越不容易被其他页面元素覆盖。
- 禁用:禁用之后,该元素将呈现灰色状态,填表公式将无法执行。
- 隐藏:将元素隐藏起来并禁用它的填表公式。
- 样式:有文本和图片两种。
- 皮肤:只有将样式设置为图片时,该选项才生效。
- 常态:鼠标处在元素之外时显示的颜色,即默认情况下的颜色。
- 活动:鼠标悬停在元素上时显示的颜色。
- 点击:单击瞬间元素所显示的颜色。
- 版本标签:显示当前客户端版本号的标签。
- 标题:显示在元素上的文字。
- 填充方式:
- 平铺,即重复显示的意思。将这张图片重复显示直到充满整个屏幕。
- 居中:居中显示图片,元素大小不够是显示图片中间部分。
- 拉伸:根据元素的大小缩放图片。
- 自动大小:根据图片大小自动调整元素大小。